Bloggerの個別ページにCSSを反映されない時の対策(スマホ/JetTheme対応)
Bloggerは無料でできるブログなので、始めやすいのですが、WordPressのようにもっと見やすい記事にしたいと思ってきました。特に会話形式がブログを読む上でテンポが良くなるので、やりたいと思い、CSSを適用してました。しかし、スマホでは反映されないという壁にぶち当たったので、同じように困ってる人向けに対策をまとめました。
スマホのみCSSが反映されない原因
同じCSSなのにPCでは反映されて、スマホでは反映されないのでしょうか?原因として、大きく分けて以下の3つがあるそうで、私は使っているJetThemeというテンプレートの影響でした。
- キャッシュの影響: 以前表示したページの情報がブラウザに保存されている(キャッシュ)ため、新しいCSSが反映されないことがあります。
- デバイスごとのCSS設定: スマホとPCでは画面サイズや解像度が異なるため、CSSの設定がうまく機能していない可能性があります。
- テーマの影響: 使用しているテーマによっては、CSSの適用方法が異なる場合があります。
一般的な方法とJetThemeでもスマホにCSSを個別ページに反映させる方法を解説していきます。
【一般的な方法】CSSを反映させる方法
JetThemeでは適用できませんでしたが、以下の方法でCSS適用ができるようです。
CSSの追加で設定
以下の記事を参考にCSSの追加で設定すると、CSS設定されます。JetThemeでもトップページはこの方法で適用されます。個別ページは、PCとタブレットサイズのみ反映されるようです。追加されたCSSをHTMLでみると「b:skin」というタグで囲まれており、適用条件として「cond='!data:view.isLayoutMode'」と書かれているので、個別ページは無理なのかと思いました。
個別ページにCSSを直接記載
以下の記事を参考に個別ページで、本文の最後に直接CSSを各手段でうまく反映されました。しかし今後ずっとコピペするため、維持が大変だと感じ、断念しました。特定の個別ページでしか利用しないCSS用の方法になります。
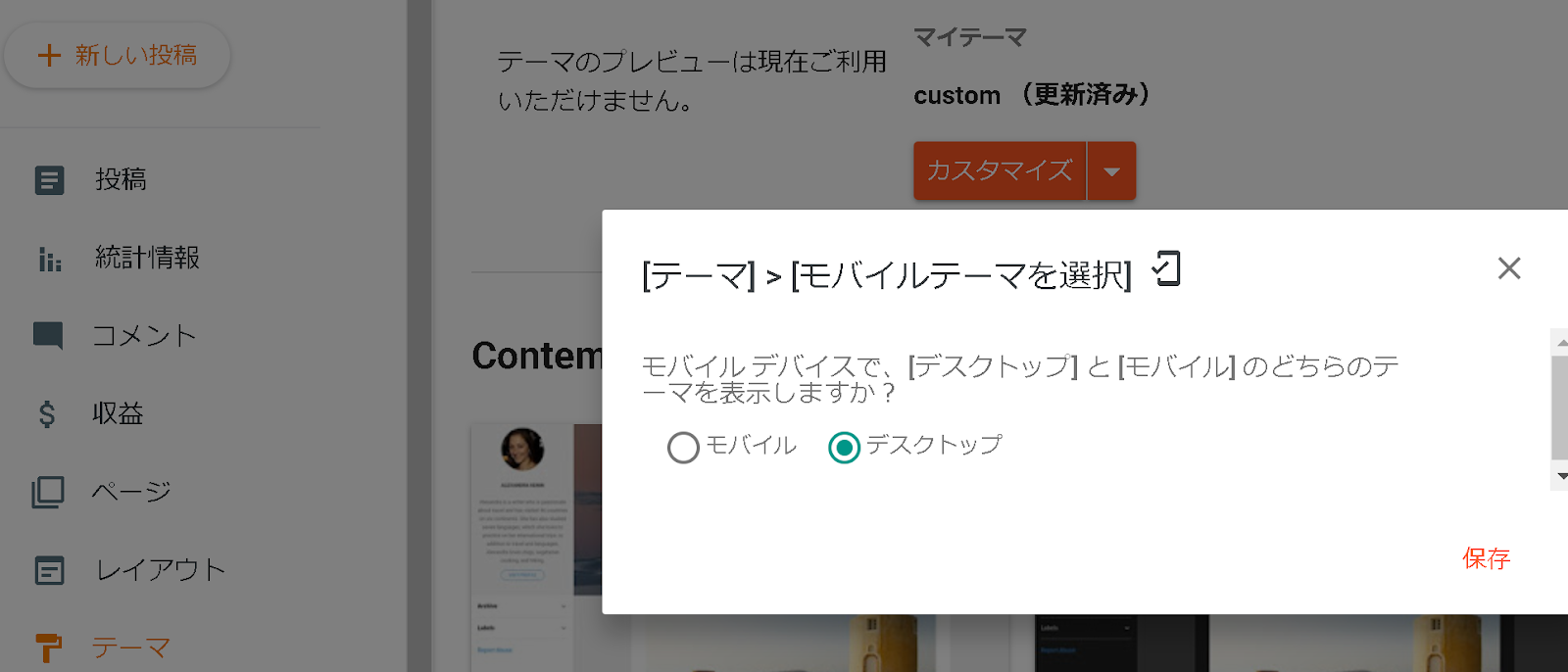
[テーマ] > [モバイルの設定]からモバイルテーマを「デスクトップ」から「モバイル」に変えることで個別に設定できるようになるという記事ももつけました。JetThemeの設定を試すことも考えましたが、設定が二重になるため、こちらは試しませんでした。
【JetTheme】スマホにCSSを反映させる方法
これまで方法では、JetThemeでスマホにCSS反映できなかったり、維持が大変という課題がありました。結局、HTML編集で<head></head>の間にCSSを追記する方法で反映されました。
HTML編集で個別ページにCSSを追加する場所の見つけ方
JetThemeを使っている方は、テーマのHTML編集画面で「Your Style and Script before </head> is here」という記述を見かけることがあるかもしれません。この部分は、</head>タグの直前に任意のスタイルやスクリプトを追加できる場所です。つまり、ここに<style></style>で囲んでCSSを記述すれば、個別のページにCSSを適用することができます。
まとめ
Bloggerでスマホにも対応したCSSを適用するには、トップページはCSSの追加から設定。個別ページはHTMLを直接編集して<head></head>の間に<style></style>を記載してCSSを追記する方法が最も確実です。
今後は使いたかった会話形式をためしてみようと思います。